Javascript là ngôn ngữ lập trình phổ biến trong lĩnh vực phát triển web. Trong quá trình học tập và làm việc với Javascript, chắc chắn bạn sẽ gặp gỡ và làm việc với Array (mảng). Mảng là một cấu trúc dữ liệu quan trọng, cho phép lưu trữ nhiều giá trị khác nhau. Tuy nhiên, nhiều lập trình viên mới bắt đầu thường gặp khó khăn khi sử dụng mảng do tính chất đa dạng của nó. Vậy mảng trong Javascript là gì, tại sao nó quan trọng và cách sử dụng như thế nào? Hãy cùng khoinghiepthucte.vn tìm hiểu chi tiết trong bài viết này!
 Tìm hiểu về mảng trong Javascript
Tìm hiểu về mảng trong Javascript
Mảng (Array) trong Javascript là gì?
Mảng trong Javascript là một kiểu dữ liệu đặc biệt, cho phép lưu trữ một tập hợp các giá trị, được gọi là phần tử. Mỗi phần tử trong mảng được xác định bởi một chỉ số (index) bắt đầu từ 0. Điều này giúp chúng ta có thể truy cập trực tiếp đến từng phần tử trong mảng một cách dễ dàng. Một điểm đặc biệt của mảng trong Javascript là nó có thể chứa nhiều kiểu dữ liệu khác nhau trong cùng một mảng, bao gồm số, chuỗi, boolean, object, và thậm chí cả một mảng khác.
Ví dụ, bạn có thể tạo một mảng chứa cả số, chuỗi, boolean và một mảng con như sau:
let arr = [1, "Xin chào", true, [2, 3]];Trong ví dụ trên, mảng arr chứa bốn phần tử với các kiểu dữ liệu khác nhau. Điều này thể hiện tính linh hoạt và tiện dụng của mảng trong việc lưu trữ dữ liệu.
 Khái niệm về mảng trong Javascript
Khái niệm về mảng trong Javascript
Đặc Điểm Nổi Bật Của Mảng Trong Javascript
Mảng trong Javascript sở hữu những đặc điểm riêng biệt, giúp cho việc xử lý dữ liệu trở nên linh hoạt và hiệu quả. Dưới đây là một số đặc điểm quan trọng:
Chỉ số (Index) Bắt Đầu Từ 0
Chỉ số của mảng trong Javascript luôn bắt đầu từ 0. Phần tử đầu tiên có chỉ số 0, phần tử thứ hai có chỉ số 1, và cứ thế tiếp tục. Đây là một điểm cần lưu ý, đặc biệt là đối với những người mới chuyển từ các ngôn ngữ lập trình khác sang Javascript.
Ví dụ:
let fruits = ["Táo", "Chuối", "Cam"];
console.log(fruits[0]); // Output: "Táo"
console.log(fruits[1]); // Output: "Chuối"Cho Phép Lưu Trữ Nhiều Kiểu Dữ Liệu
Mảng trong Javascript có thể chứa các phần tử với nhiều kiểu dữ liệu khác nhau trong cùng một mảng. Tính linh hoạt này giúp việc lưu trữ và xử lý dữ liệu trở nên thuận tiện hơn.
Ví dụ:
let mixedArray = [42, "Xin chào", true, [1, 2, 3], {name: "Nguyễn Văn A", age: 30}];
console.log(mixedArray[0]); // 42
console.log(mixedArray[1]); // "Xin chào"
console.log(mixedArray[3]); // [1, 2, 3]
console.log(mixedArray[4].name); // "Nguyễn Văn A"Kích Thước Linh Hoạt
Bạn có thể dễ dàng thay đổi kích thước của mảng trong Javascript bằng cách thêm hoặc xóa phần tử. Các phương thức như push(), pop(), shift(), unshift() và splice() hỗ trợ việc thao tác với kích thước và nội dung của mảng.
Ví dụ:
let fruits = ["Táo", "Chuối"];
fruits.push("Cam"); // Thêm "Cam" vào cuối mảng
console.log(fruits); // ["Táo", "Chuối", "Cam"]
fruits.pop(); // Xóa phần tử cuối cùng ("Cam")
console.log(fruits); // ["Táo", "Chuối"] Một số đặc điểm của mảng trong Javascript
Một số đặc điểm của mảng trong Javascript
Khai Báo Mảng Trong Javascript
Có nhiều cách để khai báo mảng trong Javascript:
Sử dụng Dấu Ngoặc Vuông []
Cách đơn giản và phổ biến nhất là sử dụng dấu ngoặc vuông []:
let fruits = ["Táo", "Chuối", "Cam"];Sử dụng Từ Khóa new Array()
Bạn cũng có thể sử dụng từ khóa new Array():
let fruits = new Array("Táo", "Chuối", "Cam");Tuy nhiên, cách này ít được sử dụng hơn so với cách dùng dấu ngoặc vuông.
Khai Báo Mảng Rỗng
Bạn có thể khai báo mảng rỗng và sau đó thêm phần tử vào:
let fruits = [];
fruits.push("Táo");
fruits.push("Chuối"); Cách khai báo mảng trong Javascript
Cách khai báo mảng trong Javascript
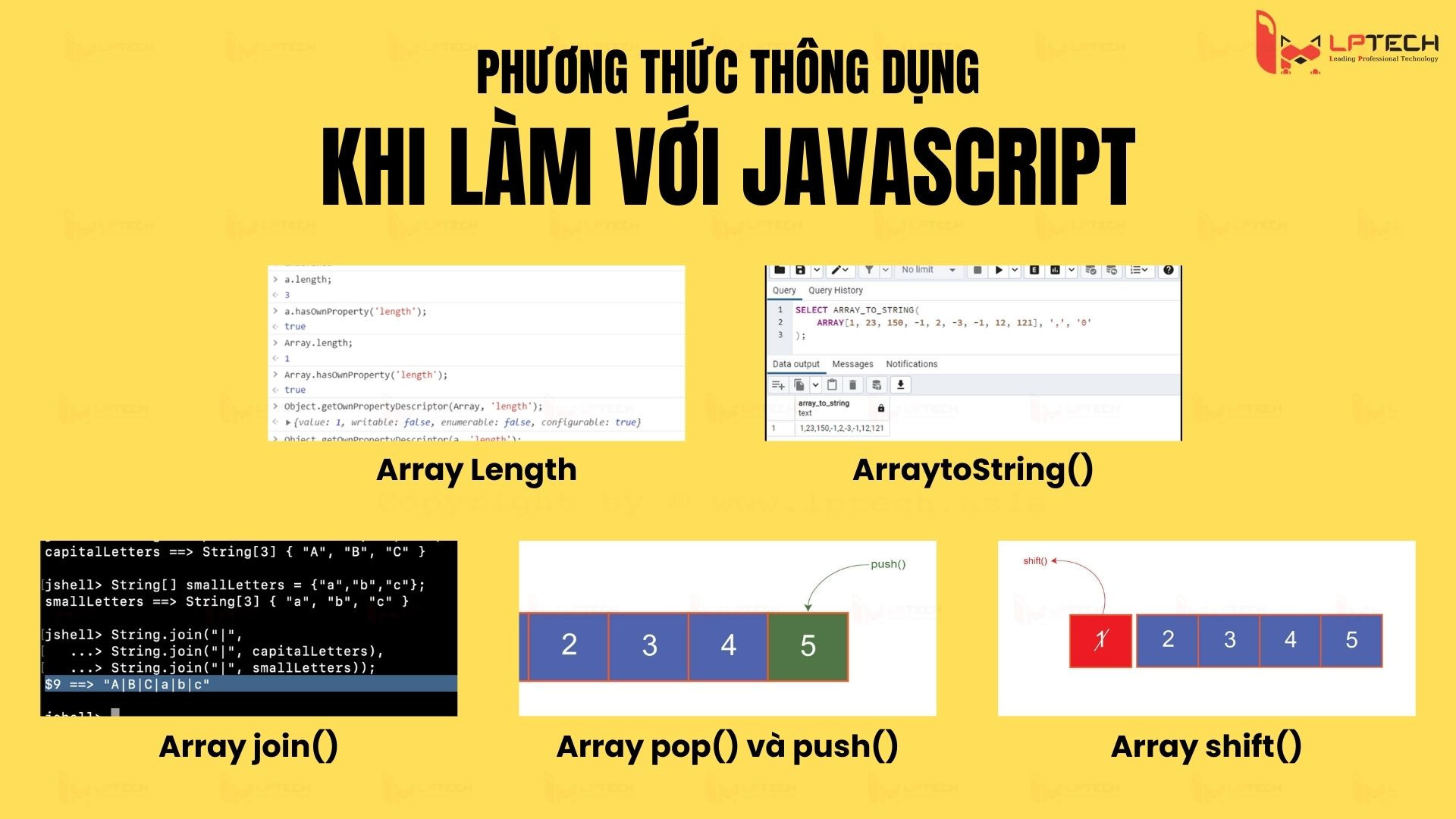
15 Phương Thức Thông Dụng Khi Làm Việc Với Mảng Trong Javascript
Javascript cung cấp nhiều phương thức hữu ích để làm việc với mảng. Dưới đây là 15 phương thức thường được sử dụng:
length
Trả về số lượng phần tử trong mảng.
let fruits = ["Táo", "Chuối", "Cam"];
console.log(fruits.length); // Output: 3toString()
Chuyển đổi mảng thành chuỗi, các phần tử được phân tách bằng dấu phẩy.
let fruits = ["Táo", "Chuối", "Cam"];
console.log(fruits.toString()); // Output: "Táo,Chuối,Cam"join()
Tương tự toString(), nhưng cho phép chỉ định ký tự phân tách.
let fruits = ["Táo", "Chuối", "Cam"];
console.log(fruits.join(" - ")); // Output: "Táo - Chuối - Cam"pop()
Xóa phần tử cuối cùng và trả về phần tử đã xóa.
push()
Thêm một hoặc nhiều phần tử vào cuối mảng.
 5 phương thức thông dụng khi làm việc với mảng Javascript
5 phương thức thông dụng khi làm việc với mảng Javascript
shift()
Xóa phần tử đầu tiên và trả về phần tử đã xóa.
unshift()
Thêm một hoặc nhiều phần tử vào đầu mảng.
concat()
Nối hai hoặc nhiều mảng thành một mảng mới.
includes()
Kiểm tra xem mảng có chứa một phần tử nào đó hay không.
splice()
Thêm/xóa phần tử tại vị trí bất kỳ trong mảng.
 5 phương thức thông dụng khi làm việc với mảng Javascript
5 phương thức thông dụng khi làm việc với mảng Javascript
slice()
Trích xuất một phần của mảng thành mảng mới.
filter()
Tạo mảng mới chứa các phần tử thỏa mãn điều kiện.
reduce()
Gộp các phần tử của mảng thành một giá trị duy nhất.
find()
Tìm phần tử đầu tiên thỏa mãn điều kiện.
sort()
Sắp xếp các phần tử trong mảng.
map()
Tạo mảng mới bằng cách áp dụng một hàm cho từng phần tử của mảng cũ.
 5 phương thức thông dụng khi làm việc với mảng Javascript
5 phương thức thông dụng khi làm việc với mảng Javascript
Lợi Ích Của Việc Sử Dụng Mảng
Mảng mang lại nhiều lợi ích trong lập trình, đặc biệt là trong phát triển web. Ví dụ, trong thiết kế website, mảng giúp sắp xếp và quản lý danh sách sản phẩm, bài viết, bình luận,… Việc duyệt qua các phần tử trong mảng cũng rất dễ dàng, giúp thực hiện các thao tác hiển thị, cập nhật hoặc xóa dữ liệu một cách hiệu quả.
Ví dụ về mảng chứa thông tin sản phẩm:
const products = [
{ id: 1, name: 'Áo thun', price: 100000 },
{ id: 2, name: 'Quần jean', price: 200000 },
{ id: 3, name: 'Giày thể thao', price: 300000 }
];Ví dụ về việc sử dụng vòng lặp để hiển thị thông tin sản phẩm:
products.forEach(product => {
console.log(`Sản phẩm: ${product.name}, Giá: ${product.price}`);
});Kết Luận
Mảng là một cấu trúc dữ liệu quan trọng và linh hoạt trong Javascript. Việc nắm vững cách sử dụng mảng và các phương thức liên quan sẽ giúp bạn viết code hiệu quả hơn. Bài viết này đã cung cấp cho bạn cái nhìn tổng quan về mảng trong Javascript, từ định nghĩa, đặc điểm, cách khai báo đến các phương thức thông dụng. Hy vọng bài viết này sẽ hữu ích cho hành trình khởi nghiệp của bạn.
Khoinghiepthucte.vn là blog chuyên cung cấp kiến thức về khởi nghiệp 4.0, hướng dẫn chiến lược làm giàu, và phát triển doanh nghiệp trong thời đại công nghệ số. Chúng tôi mong muốn mang đến nguồn cảm hứng và kiến thức thực tiễn cho cộng đồng khởi nghiệp Việt Nam. Hãy truy cập website http://khoinghiepthucte.vn/ hoặc liên hệ hotline 0912 713 865 để được tư vấn và hỗ trợ. Địa chỉ: Số 18, Đường Lê Quang Đạo, Phường 2, Quận 7, TP Hồ Chí Minh, Việt Nam. Email: [email protected].



